Quick Start (Javascript)
Supported Environment
- Browser Support
| ✔︎ | ✔︎︎ | ✔︎︎ | ✔︎︎ |
Sample Project
Please go to the sample project page for the purpose of using it rather than implementing it.
Download SDK (without npm)
- Environment Set-ups
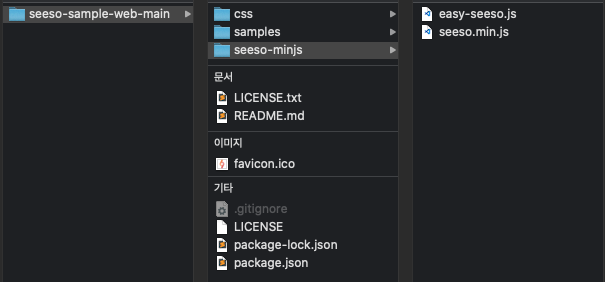
- Download SDK files directly. The Following files should exist:
- Go to the path where you downloaded the SDK files.
There should be the following files below.
- seeso-minjs
- easy-seeso.js
- seeso.min.js
- seeso-minjs
- Place
seeso-minjsfolder into the project directory
- Go to the path where you downloaded the SDK files.
There should be the following files below.
- Import SDK module and Check SDK status
import EasySeeSo from '${your project path}/seeso-minjs/easy-seeso';
(async () => {
const seeso = new EasySeeSo();
// Don't forget to enter your license key.
await seeso.init('YOUR_LICENSE_KEY', afterInitialized, afterFailed)
})()
function afterInitialized () {
console.log('sdk init success!')
}
function afterFailed () {
console.log('sdk init fail!')
}
Using npm (node version < 16.11)
- Environment Set-ups
$ npm install seeso
- Import SDK module and Check SDK status
import EasySeeSo from 'seeso/easy-seeso';
(async () => {
const seeso = new EasySeeSo();
// Don't forget to enter your license key.
await seeso.init('YOUR_LICENSE_KEY', afterInitialized, afterFailed)
})()
function afterInitialized () {
console.log('sdk init success!')
}
function afterFailed () {
console.log('sdk init fail!')
}
Show Gaze Point
// when npm import
import {TrackingState} from 'seeso'
// when SDK download
import {TrackingState} from '${your project path}/seeso-minjs/seeso.min'
...
//GazeCallback implementation
function onGaze (gazeInfo) {
if (gazeInfo.trackingState === TrackingState.SUCCESS){
let canvas = document.getElementById("output")
canvas.width = window.innerWidth
canvas.height = window.innerHeight
let ctx = canvas.getContext("2d");
ctx.fillStyle = '#FF0000'
ctx.clearRect(0, 0, canvas.width, canvas.height )
ctx.beginPath();
ctx.arc(gazeInfo.x, gazeInfo.y, 10, 0, Math.PI * 2, true);
ctx.fill();
}
}
How to implement simple calibration
1. Call Calibration Page
...
function callCalibrationPage() {
// static function.
// Because the web page is moved. (https://calibration.seeso.io/#/service)
EasySeeSo.openCalibrationPage('YOUR_LICENSE_KEY', 'YOUR_USER_ID', 'YOUR_REDIRECT_URL', 5); // 5 is number of calibration points
}
2. Set Calibration Data
...
// in redirected page
function parseCalibrationDataInQueryString () {
const href = window.location.href
const decodedURI = decodeURI(href)
const queryString = decodedURI.split('?')[1];
if (!queryString) return undefined
const jsonString = queryString.slice("calibrationData="length, queryString.length)
return jsonString
}
function setCalibrationDataOnSeeSoSDK() {
const calibrationData = parseCalibrationDataInQueryString();
seeso.setCalibrationData(calibrationData)
}
Sample Project
Here is a sample VanillaJS Demo
Caution
Enable Cross-Origin Isolation
- The content of this part is not necessary for
development. However, it is required fordeployment.
seeso.js uses SharedArrayBuffer Object.
Cross-Origin Isolation must be enabled to use SharedArrayBuffer in some browsers.
-
Chrome: Optional, Soon Required after v91
-
Firefox, Edge: Required.
Some web APIs increase the risk of side-channel attacks like Spectre. To mitigate that risk, browsers offer an opt-in-based isolated environment called cross-origin isolated. With a cross-origin isolated state, the webpage will be able to use privileged features including SharedArrayBuffer
-
For cross-origin-isolation, please refer to the documents below.